So you’ve designed your beautiful new website and are about to start building it. There’s a lot of things to know at this phase, and sometimes the things that seem the most simple are often the hardest to do.
In web development and graphic design, the z-index is a CSS property that determines the stacking order of elements on a webpage or in an image. It is used to control which element appears on top of another element, by assigning a numerical value to each element. Elements with a higher z-index value appear on top of elements with a lower value. This property is especially useful when working with layered or overlapping elements, such as drop-down menus, pop-up boxes, and images with transparent backgrounds. By adjusting the z-index of each element, you can control how they overlap and interact with each other visually.
Let us bring you to a common part of web design, which is stacking things on top of each other. If you’re not a web designer or developer by profession, this one may be a little tricky to do. In Elementor it’s easy enough, but we often get questions from people on how to do so. We partially believe it’s just because it’s named Z-Index, rather than anything usefully named or related to stacking, layering or placement!
So if you’re looking to stack things on Elementor, you’ve come to the right place. Here’s just how to do it!

The Z-Index function will tell Elementor the stack order of elements, and how you want them to be placed. Think of them like layers.
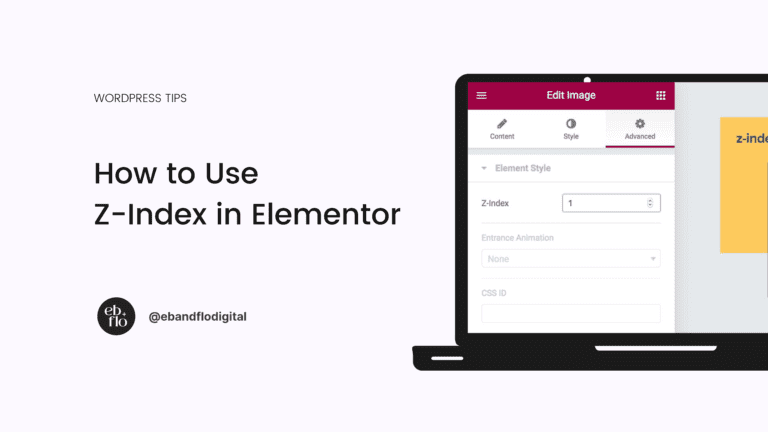
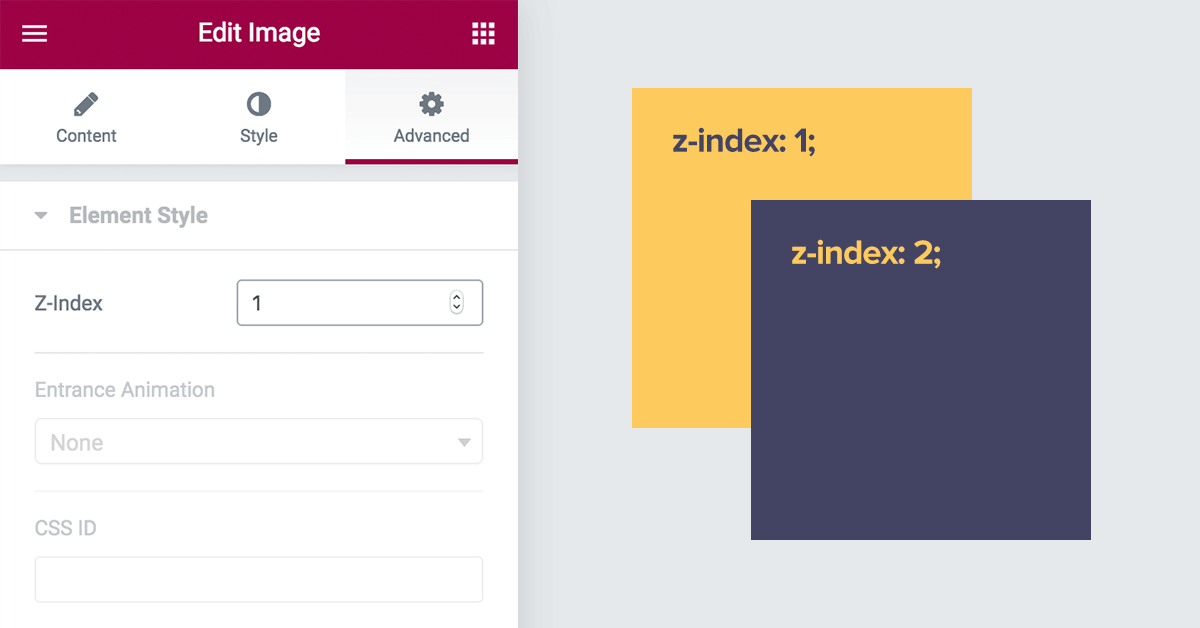
Here’s how to edit your Z-Index
- Navigate to the side editor in Elementor on the page you want to make edits to
- Open the ‘Advanced’ tab on the top right
- Under ‘Element style’ find the ‘Z-Index’ section
- Any element with a greater layer order will always be in front of an element with a lower layer order
- So that means any element with a Z-index of 20 will sit on top of (or in front of!) an element with a Z-index of 5.
- Order the objects with numbers how you want them to be displayed
- Save your changes, publish (make sure they’re ok on mobile!)
And ta-da! You can now layer things on your website.
Still having issues with it and need some help?
If you’re thinking of redesigning your website, you might be tempted to do it yourself to save some money. However, there are a few good reasons why you should consider hiring a professional web designer instead.
Firstly, web designers have years of experience and expertise in creating effective and visually appealing websites. They understand the latest design trends, technologies, and best practices, and can use that knowledge to create a website that is both visually appealing and user-friendly.
Secondly, redesigning a website can be a time-consuming and complex process, especially if you’re not familiar with web design principles and tools. A professional designer can save you time and effort by handling all aspects of the redesign, from initial planning and design to development and testing.
Thirdly, a professional web designer can ensure that your new website is of high quality and functions correctly across all devices and browsers. They can also optimize your site for search engines and ensure that it is easy to navigate, fast-loading, and accessible to users with disabilities.
Fourthly, a professional web designer can help you develop a cohesive brand identity and messaging that resonates with your target audience. They can ensure that your website reflects your brand values and mission and effectively communicates your products or services.
Lastly, a professional web designer can provide ongoing support and maintenance services, ensuring that your website stays up-to-date and secure. They can also provide training and resources to help you manage your website effectively and make updates as needed.
Overall, while you might be able to redesign your website yourself, hiring a professional can save you time, effort, and headaches in the long run, while also ensuring that your website is of the highest quality and functionality possible.
If that sounds like you, we’re more than happy to help out. Send us a message here and we’ll save you from having to make website edits yourself.
Source: Elementor